例圖:

在GIF圖上另加一些字體效果,我通常是用別種方法後製而成!!
其Ulead GIF Animator 5.05這個軟體,我都是直接拿來轉成GIF圖
à出圖貼出,並沒有仔細特別注意裡面的功能!!
Ulead GIF Animator 5.05如何製作GIF圖可參考此篇將影片動畫做成動態gif圖片
最近遊覽看到此軟體的基本教學(參考資料1),又學到另一個GIF圖添加字體效果的方法!!
才發現Ulead GIF Animator 5.05還能這樣製作閃字效果XDD
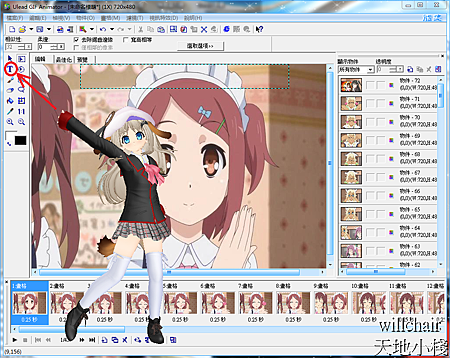
範例:未加字體效果的GIF圖(擷取動畫:迷糊管家與懦弱的我09)

所以自己實際再操作加上閃字基本過程:
1.開啟Ulead GIF Animator 5.05
2.[檔案]à[動畫精靈]來開啟準備好要成GIF圖的連續圖片或影片

3.點取左方工具欄選取工具矩形或圓形都可,此例以選取工具-矩形示範。

4.圈出要展現文字顯示位置及範圍

5.點取左方工具欄文字工具並將滑鼠點取剛圈選的範圍

6.在文字輸入方塊對話欄中,輸入文字,可在對話欄對文字做修飾或著輸出後再點選上方工具列!!


7.輸出後,在右方會多出一個文字物件

8.依序畫格配置文字物件
先在下方選取第一畫格再並在右方文字物件點上眼睛圖示
(眼睛標示表示該畫格會顯現的物件)
同樣在下方點取第二畫格並再右方文字物件點上眼睛圖示,則第二畫格也會顯示該文字。
如果只要一個文字物件顯示直接出圖即可!!單一閃字如開頭範例效果,就只要跳格顯現文字就可以,
如13579或2468等等.....
-------------------------------------------------------------------------------------------------------
要製閃字效果,當然就是利用不同顏色文字物件來造成連續圖片的色差變化。
再來製作相同的文字物件,建議在原先做好的文字物件點取右鍵,選擇[再製物件],

則物件欄出現相同的文字物件,這樣只須對此物件做顏色修正,就不用再對位置做修改。
重點是文字位置一致才能展現較好的文字變化效果!!
範例:三個文字物件(紅、黃、綠)

記得把文字物件的眼睛通通點掉,重新再一個一個畫格依序分配,將第一畫格配紅;
第二配黃;第三配綠,依序456;789依序下去就能製出紅黃綠閃爍文字的效果!!
最後另存成出GIF檔就大功告成!!
範例完成圖(閃字效果)

參考資料:
1.相沢祐一のACGパラダイス!!
U5基本閃字製造教學
http://www.wretch.cc/blog/otaku0935/579167
2.軟體倉庫 【GIF製作】Ulead GIF Animator 5.05 繁體中文免安裝版


 留言列表
留言列表